Figma/Tools
[Figma : Tools #2] 그리드(Grid)와 레이아웃(Layout) 활용
감좋코
2025. 4. 23. 20:57
반응형
📂 Foundation목차
| 1 | 프레임(Frame) 사용법 | UI 구조의 시작점. 섹션 구획과 컴포넌트 구성의 기반 |
| 2 | 그리드(Grid)와 레이아웃(Layout) 활용 | 시스템 간격 정의, 반응형 설계의 기본 구성 |
| 3 | 스타일(Style)과 색상(Color) 관리 | Foundation Token 구성의 핵심. 전역 컬러 & 효과 관리 |
| 4 | 텍스트(Text) 및 타이포그래피 | 타입스케일 정의 및 텍스트 스타일 관리 |
| 5 | 오토레이아웃(Auto Layout) | UI 요소 간 간격과 정렬구조화와 반응형 설계 |
| 6 | 컴포넌트(Component) 생성 및 관리 | UI 요소 재사용. Variants 설정 및 컴포넌트 구조화 |
그리드(Grid)와 레이아웃(Layout) 왜 중요한가요?
UI를 만드는 데 그리드와 레이아웃은 단순한 가이드가 아닙니다.
디자인 시스템의 질서를 만드는 도구입니다.
- UI 정렬과 간격의 일관성 유지
- 팀 간 공통 기준 마련 : 디자이너-개발자-기획자 모두 같은 눈금 위에서 일할 수 있음
- 반응형 설계 대응 : 다양한 디바이스 크기에서도 정렬 기준이 유지됨
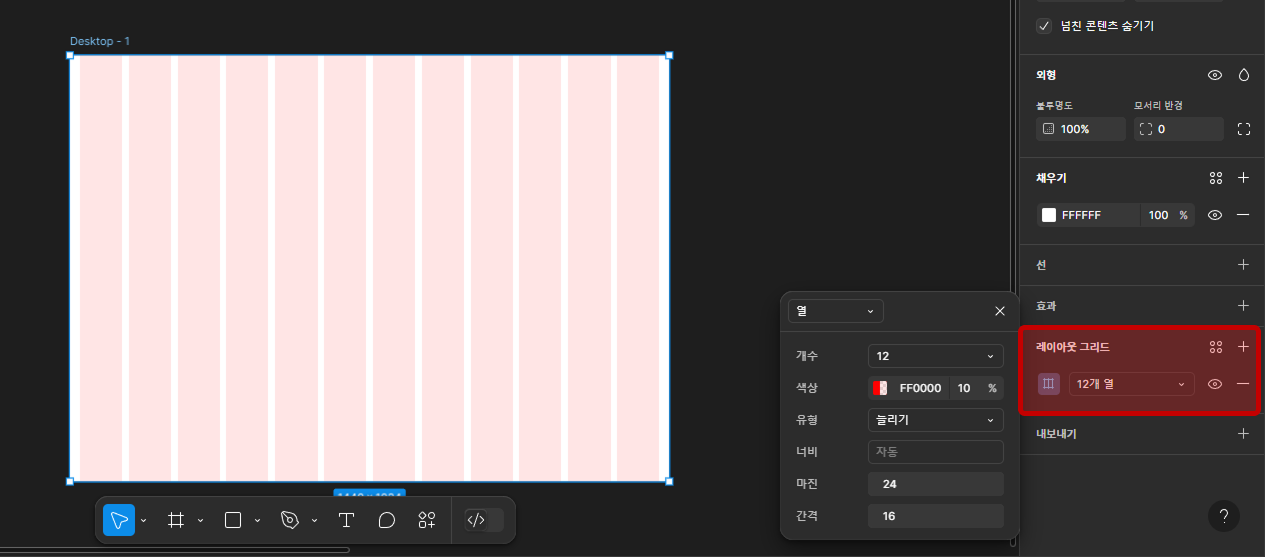
Column Grid (열 그리드)
- 웹/모바일 레이아웃 설계 기본
- 예: 12 Column / 16px Gutter / 24px Margin
적용 방법
- 프레임 선택
- 우측 속성 패널 → Layout Grid 클릭
- + 버튼 클릭 → Grid → Columns 선택
- Count, Gutter, Margin 설정
실무 설정 예시
| 디바이스 | Column | Gutter | Margin |
| 데스크탑 | 12 | 16px | 24px |
| 모바일 | 4~8 | 8px | 16px |

정렬 옵션 (반응형 대응)
| 옵션 | 설명 |
| Left/Right | 좌우 고정 |
| Center | 중앙 정렬 |
| Scale | 비율 유지 |
| Fixed Width | 고정 너비 |
| Hug contents | 콘텐츠에 맞춤 크기 |
반응형